Widget Android - Fundamentos básicos
Muy buenas a todos otra vez! en esta lección numero 10, veremos que compone un widget, para que en las siguientes 2 lecciones (parte1 y parte2) podamos hacer un widget para controlar el LED Flash de la cámara de fotos, y para el que no tenga LED, también habrá otro botón para poner la pantalla blanca y al máximo de brillo ¿te gusta la idea?. Ya que hacemos un Widget, por lo menos que sea uno útil ¿verdad? además en googlePlay hay mucho Malware relacionados con las linternas, es una de las APPs que no falta en ningún Android, y los cyberdelincuencia lo saben y aprovechan para meter "cositas extras" en la aplicación.
Pero.... ¿que es un widget? Yo entiendo los widgets, como pequeñas aplicaciones incrustadas en las pantallas de inicio de nuestros android's, estas aplicaciones son muy sencillas (visualmente), y tienen que serlo, ya que solo disponen de un pequeño espacio gráfico. Sin embargo, estos widgets pueden llamar o iniciar a otras aplicaciones mas complejas o correr un servicio bajo ellas. El ejemplo típico del widget es la aplicación del tiempo, un reproductor de música, los interruptores que controlan la WIFI, Datos, Brillo, Linterna...


Fundamentos básicos de un Widget en Android
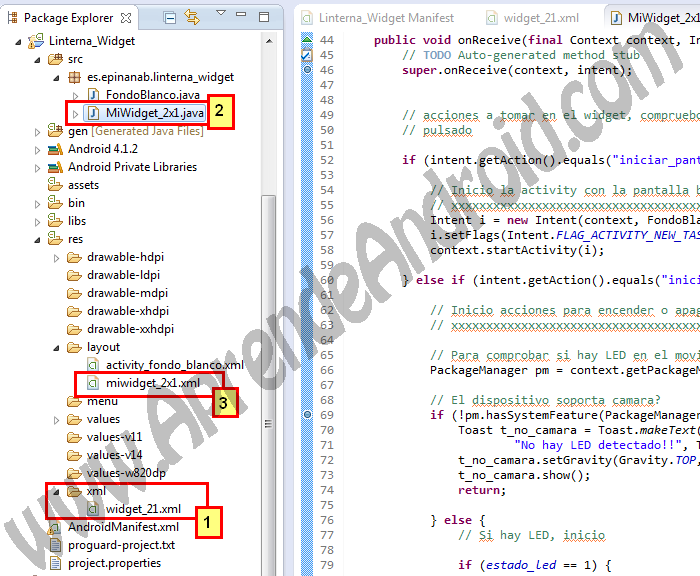
Para crear un Widget necesitaremos generar una serie de ficheros con una estructura definida dentro de nuestro proyecto, como veras en la siguiente captura, identifico 3 componentes principales:

1. AppWidgetProviderInfo
Es un fichero XML que describe los metadatos de un Widget App, tales como el diseño de la App Widget, frecuencia de actualización, y donde apunta la clase AppWidgetProvider. Como os comente al inicio de esta lección, vamos a hacer un ejemplo practico que controle nuestro LED Flash de la Cámara, por lo que os adelanto el AppWidgetProviderInfo de la Linterna Widget que vamos a ver paso a paso aquí. (no te asustes!, esto lo explico paso a paso en el paso2, tomate esto como una introduccion)

Lo interesante aquí son las líneas a partir de la nº3:
Linea3. (android:initialLayout="@layout/miwidget_2x1") aquí relacionamos este fichero de configuración con el diseño gráfico del widget en si, fíjate que apunta al fichero de recursos tipo Layout.
Linea4. (android:label="Linterna 2x1") esta etiqueta de texto es la que se mostrara al usuario cuando seleccione el widget de la lista de widgets.
Línea 5 y 6. (android:minHeight="40dp") y (android:minWidth="110dp") Aquí definimos el tamaño que tendrá el widget en la pantalla, fíjate en la siguiente tabla:
Como veras, son tamaños ya definidos por google para cada columna y fila, en el ejemplo es de una fila y dos columnas, mas abajo te pongo otro ejemplo de Widget de 1 fila y 4 columnas, para esta configuración, tenderías que poner 40dp para el alto(Height) y 250dp para el ancho (Widht).

Línea 8. (android:previewImage="@drawable/widget2x1" android:updatePeriodMillis ="3600000") aquí definimos el tiempo de actualización del widget, esto se puede variar mediante programación y pulsaciones en el widget. ¡ojo con este parámetro, puedes afectar mucho a la vida de la batería! este valor es útil pata cuando necesitas actualizar por ejemplo un widget de tiempo, un numero de veces al día de forma automática, pero para un widget tipo linterna, nosotros ejecutaremos la actualización de forma "manual" y de forma especifica (cuando nosotros pulsemos el botón).2. AppWidgetProvider
Esta es la clase que deberemos crear en la carpeta SRC y definirá los métodos básicos que le darán la funcionalidad a nuestro Widget. En ella, controlaremos los eventos y acciones a tomar cuando la App Widget se actualiza, se activa, se desactiva y/o se elimina. (no te asustes!, esto lo explico paso a paso en el paso2, tomate esto como una introduccion)

3. Diseño del Widget (Layout)
Es un fichero XML de tipo Layout (gráfico) que define la disposición de todos los elementos que se dispondrán en nuestro Widget, te adjunto un pequeño fragmento, el ejemplo completo lo veras en la siguientes lecciones! ;p

Adicionalmente, se puede añadir una pantalla de configuración de la App Widget. Esta, se configura como una Activity normal, que se ejecuta en el momento que el usuario añade su Widget App y permite que se pueda modificar la configuración de la aplicación Widget en el momento de crearla.
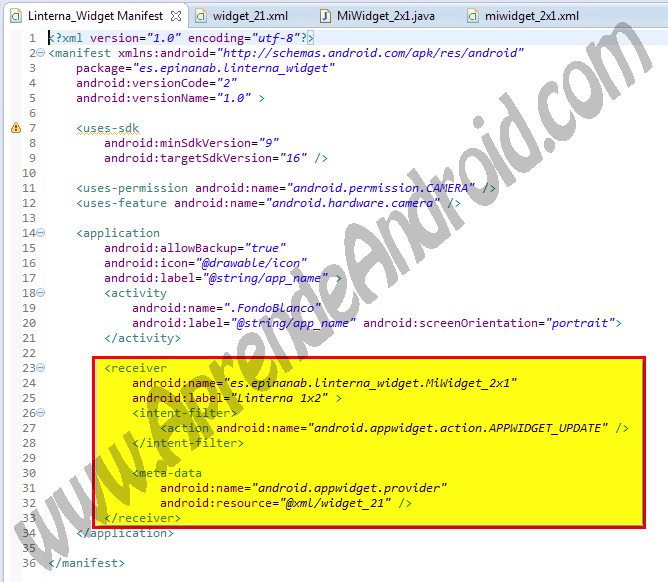
Declaración del Widget en el Manifest.xml
Esta es otra parte muy importante, en esta parte se define el widget en si, y se relaciona los dos elementos anteriores (AppWidgetProvider y AppWidgetProviderInfo). Como te llevo diciendo todo el tema, esto es a modo "informativo" todo esto se ve paso a paso en las siguientes lecciones! ademas tienes el proyecto para descargar y analizar en tu Eclipse! ;P

<receiver> Esta etiqueta es obligatoria, y requiere dos atributos:
1. android:name. Especifica el AppWidgetProvider utilizado por la App Widget, que es la clase JAVA que pondremos dentro de la carpeta SRC.
2. android:label. Especificaremos el nombre del Widget.<intent filter> Este elemento debe incluir una <action> que es el elemento que especifica que el AppWidgetProvider acepta la ACTION_APPWIDGET_UPDATE (la petición de actualización).
<meta-data> Este elemento especifica la AppWidgetProviderInfo de recursos, que es el fichero de configuración del widget que vimos al inicio de esta leccion.
Espero que quede mas o menos claro, todo esto lo entenderas mejor en el ejemplo practico de la siguiente lección, se que es un poco "raro", pero veras que no es tan dicifil!! como te llevo diciendo todo el curso, esto es hecharle horas! ;P
Si te a gustado este sitio, puedes hacer click en me gusta en Facebook, Google+, Tweeter... es el único precio que te pido por este trabajo! ;P. Compartiendo, ayudaras a otros a encontrar esta web! GRACIASSSS.
