Como añadir el API Key de GoogleMaps v2 a nuestra aplicación paso a paso Parte1
Hola de nuevo, doy por echo que ya te has leído y realizado todos los pasos en la lección anterior en la que explico como solicitar a google una API Key para Google Maps v2. En esta nueva lección, vamos a ver todo lo necesario para que nuestro mapa funcione, es decir, donde necesitamos poner la clave que hemos obtenido, y los permisos necesarios que debemos poner en el manifest.xml para comunicarnos con los servidores de Google Maps.
Ajustes que necesitamos hacer en nuestro Manifet.xml para poder usar el API de Google Maps v2.
Una de las principales diferencias con respecto a la v1, es que la KEY se ponía en el mismo control de mapa en el xml del propio layout, ahora con esta nueva versión, la key la ponemos en el Manifest dentro de unas etiquetas concretas destinadas para ese fin.
1.Añadir el API Key de Google Maps v2.
Lo primero que tenemos que hacer es añadir la KEY que hemos conseguido
en la lección anterior a nuestra aplicación, esta es una de las
principales diferencias que he encontrado con respecto al API
de Google Maps v1, ahora con el API de Google Maps v2, esta clave
o KEY se introduce en el Manifest.xml, deberemos
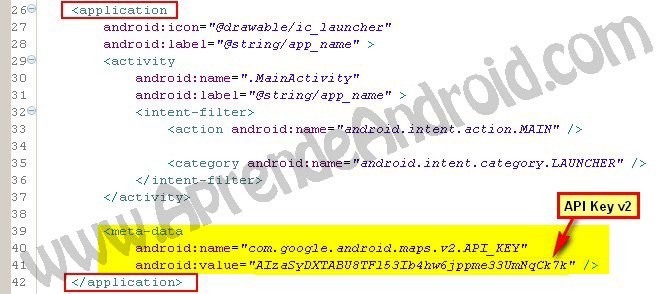
de insertar la etiqueta <meta-data> que introduciremos como
hija de la etiqueta <application>, preferentemente insertarla
justo antes de la etiqueta </application> como veras a continuación.

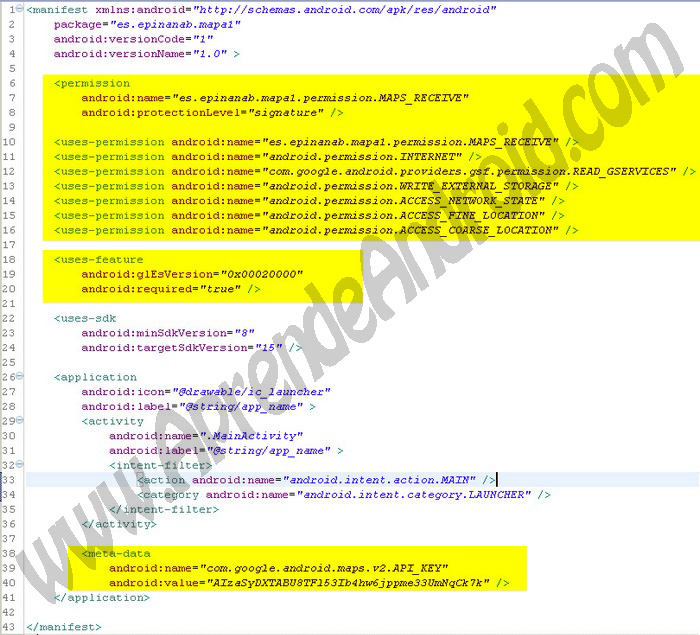
Pon el API key de Google Maps v2 que conseguiste en el paso anterior. Lo que hacen estas líneas, es asignar al elemento com.google.android.maps.v2.API_KEY el valor de tu API Key de Google Maps v2. Al final lo que conseguimos con esto es hacer que el API key sea visible en cualquier MapFragment que este en nuestra aplicación.
Nota: MapFragment es el elemento que contendrá nuestro mapa dentro de los Layouts que programemos en nuestra aplicación.
2. Asignar Permisos para el API de Google Maps v2.
Ahora vamos a asignar los permisos necesarios para que nuestro
mapa funcione, estos permisos permitirán a nuestra aplicación
tener acceso a los servidores de google para descargar los mapas
y acceder a los sensores de nuestro teléfono para posicionarnos
en el Mapa, veamos cada uno de ellos:
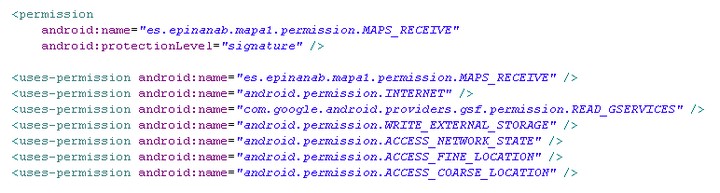
android.permission.INTERNET. Este permiso da acceso a internet, y es usado por el API para descargar el mapa desde los servidores de Google Maps.
com.google.android.providers.gsf.permission.READ_GSERVICES. Permite el acceso al API hacia los servicios web de Google.
android.permission.WRITE_EXTERNAL_STORAGE. Permite que el API guarde una caché en la memoria externa del teléfono
android.permission.ACCESS_COARSE_LOCATION. Permite al API usar la WiFi o Datos del teléfono para determinar tu localización.
android.permission.ACCESS_FINE_LOCATION. Permite al API usar el sistema de posicionamiento Global (GPS) para determinar la ubicación del dispositivo de una forma mas precisa.
Debería de quedar algo así en nuestro Manifest.xml

3. Requerir OpenGL ES versión 2.
Debido a que la versión 2 del API de Google Maps
Android requiere OpenGL ES versión 2, debes agregar
unas líneas de código mas para asegurar que nuestro dispositivo
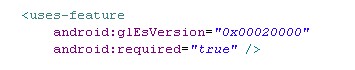
es capaz de ejecutar esto, para ello necesitamos un elemento

Esto notifica a los servicios exteriores la exigencia de requerir OpenGL. En concreto y traduciendo en nuestro idioma, es hacer que GooglePlay sepa que nuestra aplicación necesita OpenGL e impide que nuestra aplicación sea mostrada a dispositivos (Móviles o Tabletas) que no soporten esta función para evitar errores en el tiempo de ejecución.
4.Añadir la libreria de Google Play Services a nuestro
proyecto
Este paso a mi personalmente me lio un poco, estuve 2 dias para
caer en la cuenta que era necesario (no lei bien las instrucciones
de google) es un poco lioso, pero hay que hacerlo! hay que añadir
los servicios de Google Play como un proyecto de biblioteca de
Android en nuestro WorkSpace, esto solo hay que hacerlo
una vez, mas tarde añadiremos una referencia de esta
libreria a nuestro proyecto, esto ultimo si habra que hacerlo
en cada proyecto que contenga un Mapa de google v2.
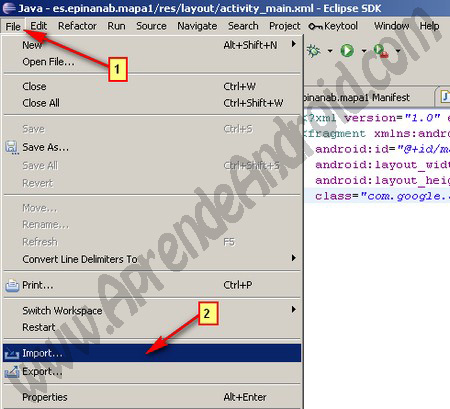
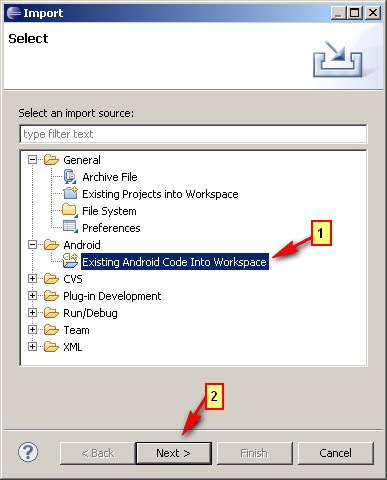
1.Haz click en el menu File > Import

2.En la ventana que aparece, selecciona como ves en la imagen:

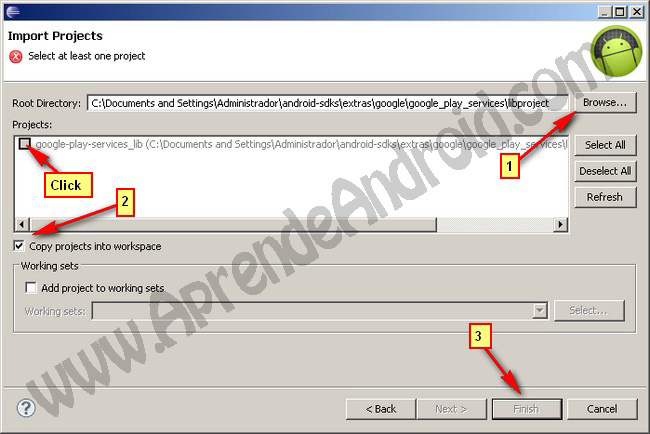
3. Pulsa sobre Browse, y en la ventana que aparecera, busca la ruta: android-sdk/extras/google/google_play_services/libproject/google-play-services_lib y haz click en el boton Finish.
4.Despues selecciona el proyecto, haz click en copiar al worspace y haz click en Finish. (en la captura apareve gris porque yo ya lo tengo agregado, pero a ti te aparecera bien!).

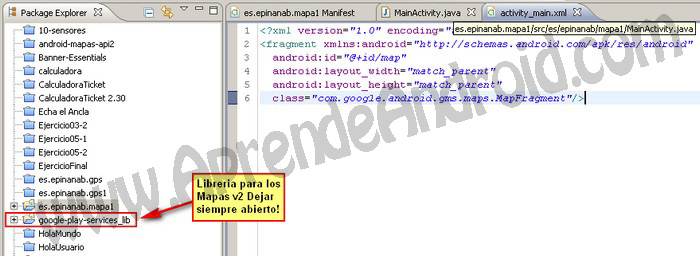
Una vez que hemos agregado a nuestro workspace este proyecto como libreria, se quedara en el worksace, debes dejarlo ahi sin borrar y abierto mientras estes desarroyando una aplicacion que contenga mapas, si no cuando instales la aplicacion te dara error porque no encontrara los elementos del Mapa asi que NO LA CIERRES!!! debe quedarte asi:

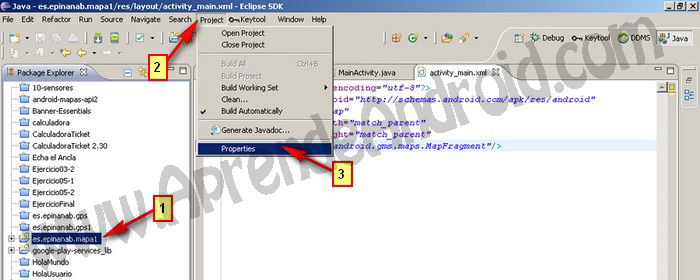
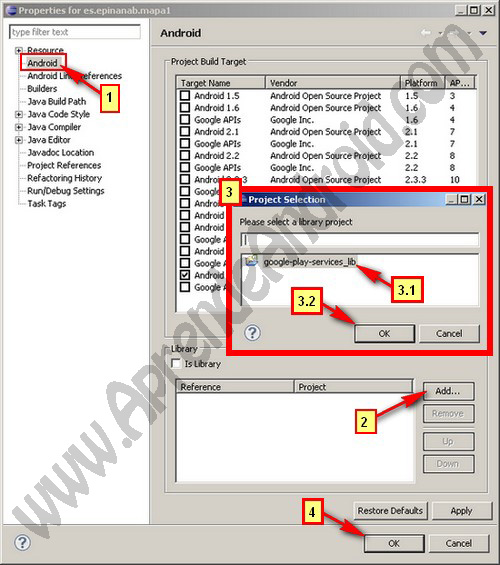
Ahora vamos a añadir la referencia de esta libreria a nuestro proyecto Android, para ello, selecciona el proyecto donde quieres incluir la libreria, dale a proyect > properties:

En el menu de la Izquierda, selecciona Android, y en la derecha, en la parte inferior apartado Library dale al boton add, se abrira una ventana donde veras la libreria que acabas de añadir, seleccionala y dale OK, despues dale de nuevo a Aceptar y ya tendras agregada la libreria a tu proyecto Android.

Te pongo el Manifest.xml completo a continuación, resaltando el código que tiene que ver con el Mapa, para que veas como se distribuye cada fragmento que hemos visto dentro del Manifest.xml

Bueno, lo vamos a dejar aquí, el la próxima lección, veremos como añadir el mapa a nuestra aplicación, después subiré este mismo ejemplo al tema en el apartado de ejemplos para que puedas ver con mas calma el ejemplo, y como digo siempre! no te preocupes, poco a poco iras comprendiendo mejor el API de Google Maps v2.
Si te a gustado este sitio, puedes hacer click en me gusta en Facebook, Google+, Tweeter... es el único precio que te pido por este trabajo! ;P. Compartiendo, ayudaras a otros a encontrar esta web! GRACIASSSS.
