Uso del Objeto GoogleMap en un Mapa con el API v2 de GoogleMaps para añadir nuestra posición y configurar el Mapa
Hola de nuevo chic@s! en esta lección vamos a añadir nuestra ubicación y hacer unas configuraciones básicas en el mapa que hemos ido creando en las lecciones anteriores de este Tema, bueno esto que en principio puedes pensar que es complicado ya veras como no lo es, los chicos de Android han simplificado mucho todo esto, además existen varias clases que nos ayudaran en cualquier cosa que necesitemos y que nos ahorrará mucho código. ¡empecemos! ¡yujuuuuuu!
Como te adelante antes ¡¡Estamos de suerte!! Con esta nueva API v2, todas las operaciones que antes las hacíamos con varios objetos (mucho mas complicado y engorroso), ahora los de la gran G han simplificado, y se realizan directamente sobre un único objeto de tipo GoogleMap.
Lo primero que tendremos en todas nuestras aplicaciones que usen Mapas de Google, será crear este objeto y referenciarlo (localizarlo en el Layout) mediante el método getMap() del fragmento MapFragment que contenga nuestro mapa.
Crear el Objeto de GoogleMap para controlar el Mapa de GoogleMaps con API v2.
Bueno me parece muy bien el rollo que me has contado pero... ¿como lo hago? ;p para inicializar este objeto tan maravilloso que nos solucionara la vida, necesitamos hacer 2 cosas, primero crear la variable (objeto GoogleMap) como GLOBAL para que podamos acceder a este objeto desde todas las partes de nuestro programa, y segundo, referenciar y asignarle a esta variable el control o elemento mapa que pusimos en el Layout (xml) que hicimos en la lección anterior.
Nota: mas abajo tienes el programa completo, además te lo puedes descargar pinchando aquí.
El fragmento de código del que estamos hablando seria este:
// Definimos la variable GLOBAL antes del método OnCreate public GoogleMap mapa; ... ... // Asignamos el control a la variable GLOBAL después del OnCreate mapa = ((MapFragment) getFragmentManager().findFragmentById(R.id.map)).getMap();
Con lo que hemos hecho arriba, conseguiremos crear el objeto de tipo GoogleMap para comenzar a configurar el mapa, cuando digo configurar el mapa, quiero decir que atraves de este objeto, seremos capaces de asignar el tipo de mapa que queremos usar (normal, satellite...) el nivel de zoom del mapa, la posición de la cámara o vista, mostrar una brújula, mostrar nuestra ubicación... vamos, todo lo que el maravilloso Google pone a nuestra disposición!!
Añadir mi ubicación en el mapa de GoogleMaps con la APIv2 de GoogleMaps
Lo que ves abajo es el código que necesitas, para agregar tu ubicación en el mapa! fíjate que lo hacemos atraves del objeto que creamos en el paso anterior y atraves del método setMyLocationEnable para activar la ubicación en el mapa.
// Activo mi localización en el mapa mapa.setMyLocationEnabled(true);
A este método setMyLocationEnable Puedes pasarle 2 parámetros true o false, con ello habilitas o deshabilitas la capa que mostrará tu ubicación. Esta capa ya incluye el marcador que es una pelotita azul, y además muestra el error del GPS dibujando una zona sombrerada alrededor del marcador.
Cambiar el tipo de Mapa con el API v2 de GoogleMaps (Satellite, Normal, Hibrid o terrain)
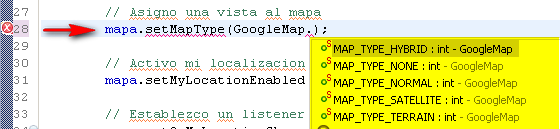
Ahora vamos a hacer otra cosa útil que suele hacer ilusión, es cambiar el tipo de mapa que estamos viendo, con este API v2 usaremos el método setMapType, con el podremos seleccionar hasta 4 tipos de vistas, recuerda que al teclear este codigo eclipse te realizara la sugerencia con los 4 tipos, ademas puedes usar la combinacion de teclas Control + Espacio.

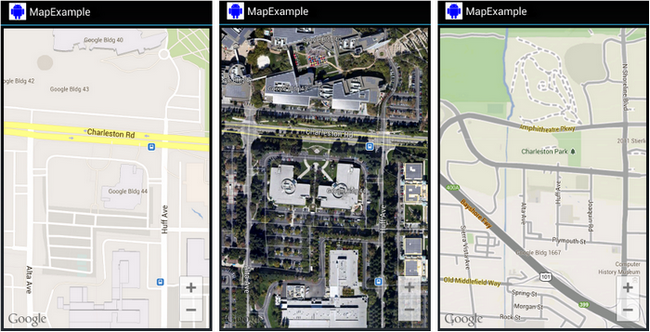
En este caso, yo he optado por la vista Satélite.
// Asigno una vista al mapa mapa.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
Aqui tienes unos ejemplos de las vistas Normal, Satelite e Hibrido.

Listener para "escuchar" los cambios de posicion de GPS en GoogleMaps API v2
Otra cosa muy útil a controlar es cuando se cambia de posición, los trackers (endomondo, sporttracker, oruxMaps...) usan esto, para por ejemplo ir sumando lo que te vas moviendo, es decir totalizar el movimiento en metros o km, con esta API de GoogleMaps v2 lo haríamos así:
// Establezco un listener para "escuchar" cuando hay cambios de posición
mapa.setOnMyLocationChangeListener(new OnMyLocationChangeListener() {
public void onMyLocationChange(Location pos) {
// TODO Auto-generated method stub
// Extraigo la Lat y Lon del Listener
double lat = pos.getLatitude();
double lon = pos.getLongitude();
// Muevo la cámara a mi posición
CameraUpdate cam = CameraUpdateFactory.newLatLng(new LatLng(
lat, lon));
mapa.moveCamera(cam);
// Notifico con un mensaje al usuario de su Lat y Lon
Toast.makeText(MainActivity.this,
"Lat: " + lat + "\nLon: " + lon, Toast.LENGTH_SHORT)
.show();
}
});
Con el código que ves arriba, conseguimos crear un listener que "escuchara" los cambios de posición, esto quiere decir, que cuando el GPS detecte una nueva posición el programa ejecutara el código que ves arriba y que esta entre las llaves {}, lo que cabe destacar, es que la nueva posición se pasara al métodoonMyLocationChange() al objeto de tipo Location que estará contenida dentro de la variable que hemos definido con nombre pos.
Esa variable pos de tipo Location, contine toda la información GPS (Latitud, Longitud, Altitud, Velocidad, Error...) como ves, lo primero que hago es extraer la información de Lat y Lon, después muevo la camara o vista hasta mi posicion usando la Lat y Lon que extrai en el paso anterior.
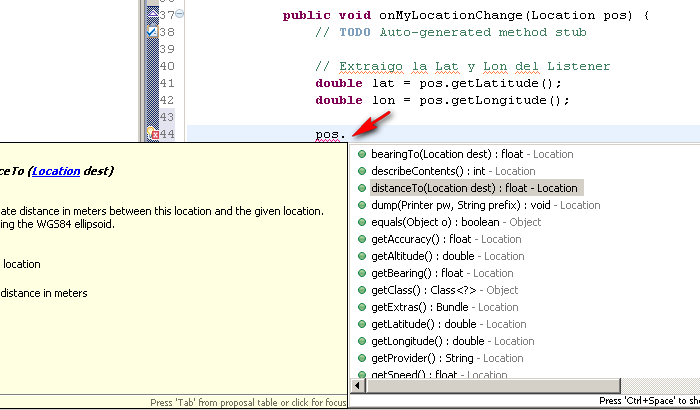
Como apunte, fíjate que cuando escribimos en Eclipse la variable pos y le ponemos el "." automáticamente Eclipse nos sugiere los métodos compatibles y que podemos usar con este objeto, como por ejemplo extraer todos los datos que te comente antes.

Por ultimo, muestro un mensaje de tipo Toast al usuario notificando sus coordenadas.
Movimiento de la camara o vista en nuestro Mapa de GoogleMaps con API v2
Esto de la camara a mejorado bastante en esta API v2 de GoogleMaps, ahora puedes hacer mas movimientos, ya no sólo podremos hablar de latitud-longitud (target) y zoom, sino también de orientación (bearing) y ángulo de visión (tilt). La manipulación de los 2 últimos parámetros unida a posibilidad actual de ver edificios en 3D de muchas ciudades nos abren un mundo mu wapo de posibilidades.
El movimiento de la cámara se realiza mediante la construcción de un objeto de tipo CameraUpdate con los parámetros necesarios en cada caso.
Por ejemplo, para cambiar sólo el nivel de zoom podremos utilizar los siguientes métodos para crear nuestro CameraUpdate:
+ CameraUpdateFactory.zoomIn(). Aumenta en 1 el nivel de zoom.
+ CameraUpdateFactory.zoomOut(). Disminuye en 1 el nivel de zoom.
+ CameraUpdateFactory.zoomTo(nivel_de_zoom). Establece el nivel de zoom.
// Asigno un nivel de zoom CameraUpdate ZoomCam = CameraUpdateFactory.zoomTo(14); mapa.animateCamera(ZoomCam);
Si lo que necesitamos es por ejemplo que el mapa se valla moviendo con nuestra posicion, necesitaremos actualizar sólo la latitud-longitud de la cámara podremos utilizar e incluir este código en el Listener que vigila nuestro movimiento.
// Muevo la camara a mi posicion usando Lat y Lon CameraUpdate cam = CameraUpdateFactory.newLatLng(new LatLng(lat, lon)); mapa.moveCamera(cam);
Resumen Final del ejemplo de API v2 de GoogleMaps
Ahora toca poner todo el código junto que hemos visto en esta lección, como te dije antes puedes descargarte este programa completo desde la sección de descargas de esta lección, pincha aquí para ir al sitio.
package es.epinanab.mapa2;
import android.app.Activity;
import android.location.Location;
import android.os.Bundle;
import android.widget.Toast;
import com.google.android.gms.maps.CameraUpdate;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.GoogleMap.OnMyLocationChangeListener;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.model.LatLng;
public class MainActivity extends Activity {
// variable GLOBAL para el control del mapa
public static GoogleMap mapa;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Obtenemos una referencia al control GoogleMap
mapa = ((MapFragment) getFragmentManager().findFragmentById(R.id.map))
.getMap();
// Asigno una vista al mapa
mapa.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
// Activo mi localizacion en el mapa
mapa.setMyLocationEnabled(true);
// Asigno un nivel de zoom
CameraUpdate ZoomCam = CameraUpdateFactory.zoomTo(14);
mapa.animateCamera(ZoomCam);
// Establezco un listener para ver cuando cambio de posicion
mapa.setOnMyLocationChangeListener(new OnMyLocationChangeListener() {
public void onMyLocationChange(Location pos) {
// TODO Auto-generated method stub
// Extraigo la Lat y Lon del Listener
double lat = pos.getLatitude();
double lon = pos.getLongitude();
// Muevo la camara a mi posicion
CameraUpdate cam = CameraUpdateFactory.newLatLng(new LatLng(
lat, lon));
mapa.moveCamera(cam);
// Notifico con un mensaje al usuario de su Lat y Lon
Toast.makeText(MainActivity.this,
"Lat: " + lat + "\nLon: " + lon, Toast.LENGTH_SHORT)
.show();
}
});
}
}
¿que os parece? no es complicado, como todo requiere practica y hacer varias pruebas, pero vamos si yo pude. ¡tu también! animo y si no te aclaras, pregunta en el foro.
Si te a gustado este sitio, por favor haz click en me gusta en Facebook, Google+, Tweeter... es el único precio que te pido por este trabajo! ;P. Compartiendo, ayudaras a otros a encontrar esta web! GRACIASSSS.
